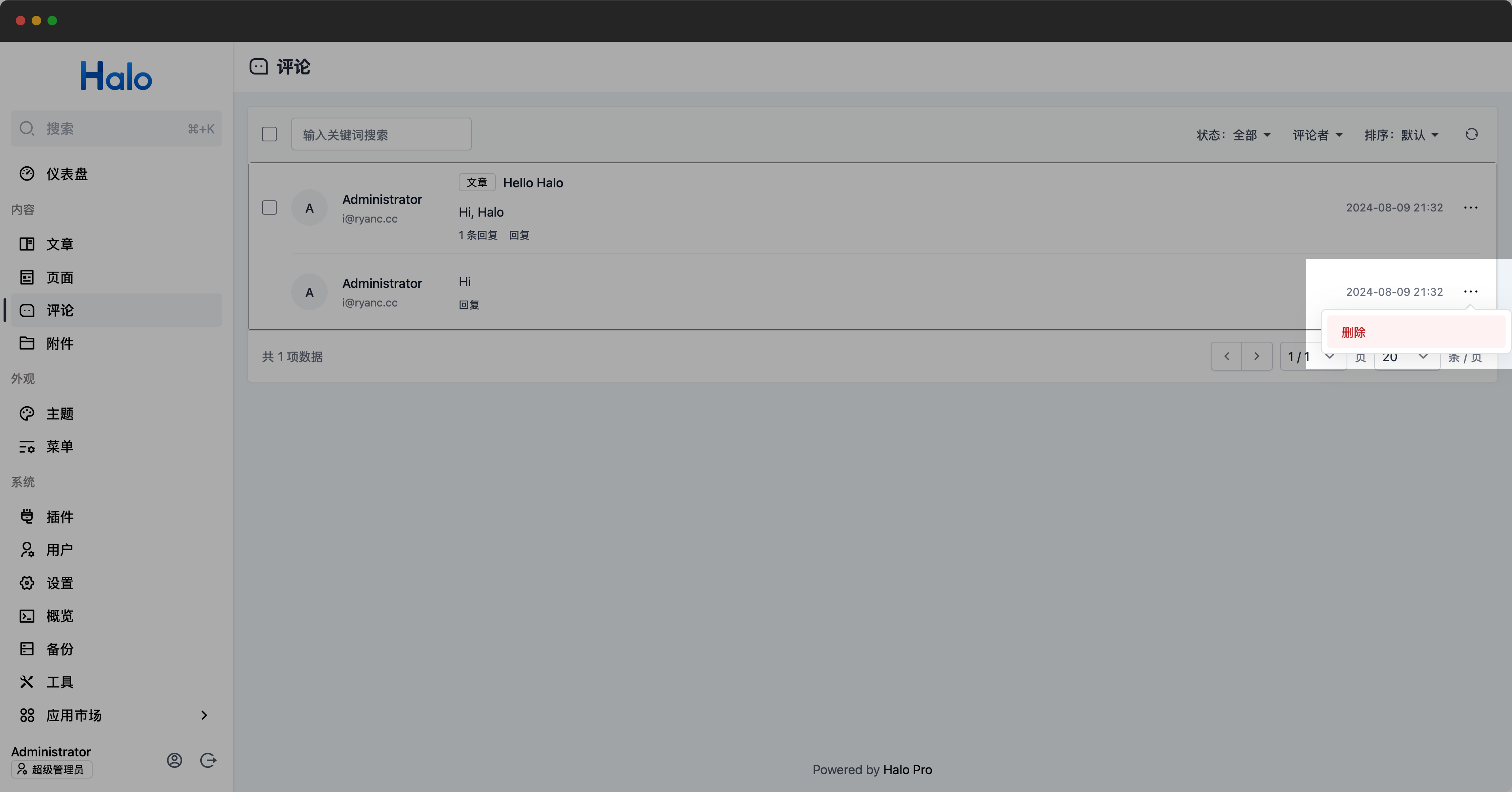
回复数据列表操作菜单
此扩展点用于扩展回复数据列表的操作菜单项。

定义方式
export default definePlugin({
extensionPoints: {
"reply:list-item:operation:create": (
reply: Ref<ListedReply>
): OperationItem<ListedReply>[] | Promise<OperationItem<ListedReply>[]> => {
return [
{
priority: 10,
component: markRaw(VDropdownItem),
props: {},
action: (item?: ListedReply) => {
// do something
},
label: "foo",
hidden: false,
permissions: [],
children: [],
},
];
},
},
});
OperationItem
export interface OperationItem<T> {
priority: number; // 排序优先级
component: Raw<Component>; // 菜单项组件
props?: Record\<string, unknown\>; // 菜单项组件属性
action?: (item?: T) => void; // 菜单项点击事件
label?: string; // 菜单项标题
hidden?: boolean; // 菜单项是否隐藏
permissions?: string[]; // 菜单项 UI 权限
children?: OperationItem<T>[]; // 子菜单项
}
示例
此示例将实现一个操作菜单项。
import type { ListedReply } from "@halo-dev/api-client";
import { VDropdownItem } from "@halo-dev/components";
import { definePlugin } from "@halo-dev/console-shared";
import { markRaw } from "vue";
export default definePlugin({
extensionPoints: {
"reply:list-item:operation:create": () => {
return [
{
priority: 21,
component: markRaw(VDropdownItem),
label: "�测试回复菜单",
visible: true,
permissions: [],
action: async (reply: ListedReply) => {
console.log(reply)
},
},
];
},
},
});
类型定义
ListedReply
export interface ListedReply {
owner: { // 创建者信息
avatar: string; // 头像
displayName: string; // 描述
email: string; // 邮箱
kind: string;
name: string; // 创建者的唯一标识
}
reply:{
apiVersion: "content.halo.run/v1alpha1"
kind: "Reply"
metadata: {
annotations: {}
creationTimestamp: string
labels: {}
name: string // 评论的唯一标识
version: number
}
spec: {
allowNotification: boolean; // 是否允许通知
approved: boolean;
approvedTime: string;
commentName: string; // 被回复的评论名称,即 Comment 的 metadata.name
content: string; // 最终渲染的文本
creationTime: string; // 创建时间
hidden: boolean;
ipAddress: string; // 评论者 IP 地址
owner: { // 创建者信息
annotations: {};
displayName: string;
kind: string;
name: string;
};
priority: number; // 排序字段
quoteReply: string; // 被回复的回复名称,即 Reply 的 metadata.name
raw: string; // 原始文本,一般用于给编辑器使用
top: boolean; // 是否置顶
userAgent: string; // 评论者 UserAgent 信息
}
status: {
observedVersion: number;
}
}
stats: {
upvote: number;
}
}